Incorporando o Script
Sem o script Linx Impulse em sua loja, não há personalização :( Por isso, é imprescindível que ele seja incorporado a todas as páginas do ecommerce, até mesmo àquelas em que não há exibição de vitrines personalizadas nossas.
Nosso script também é carinhosamente conhecido como impulse.js é responsável por fazer a mágica acontecer!
Como incorporar o impulse.js?
Diretamente na página (recomendado)
Cole o código abaixo dentro da tag head, juntamente com os outros scripts do ecommerce. Não esqueça de substituir o código do parâmetro data-apikey pela chave de API da sua loja.
<script async defer src="//suite.linximpulse.net/impulse/impulse.js" data-apikey="APIKEY_LOJA_AQUI"></script>
Via Google Tag Manager
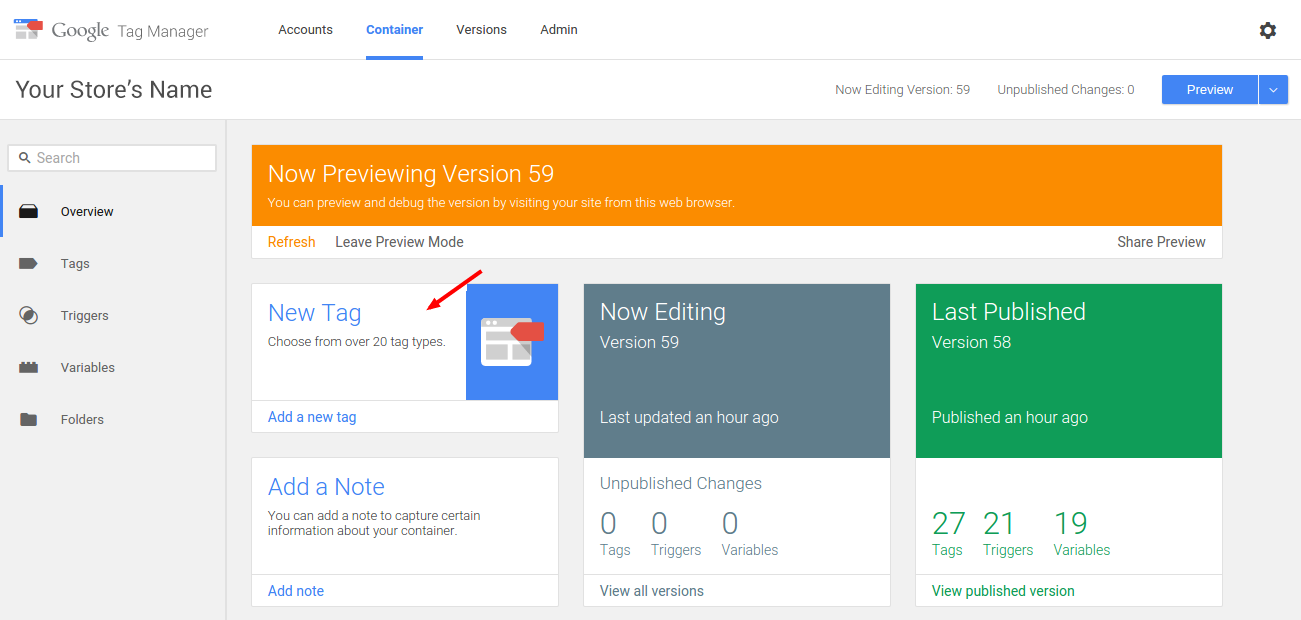
1. Crie uma nova tag
Na aba "Container", clique em "New Tag".

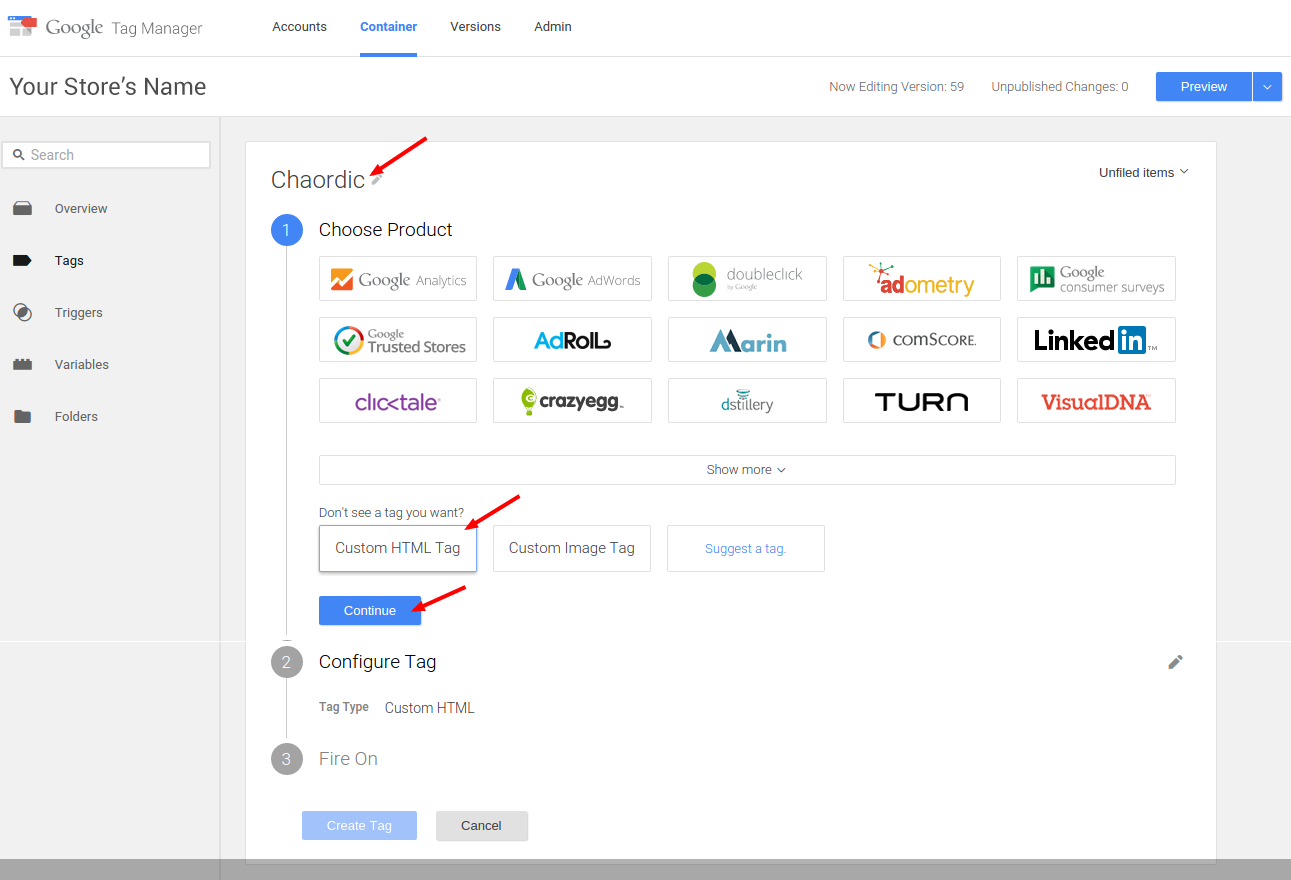
2. Nomeie e defina o tipo de tag
Entitule a nova tag "Impulse" e selecione a opção "Custom HTML Tag". Clique em "Continue".

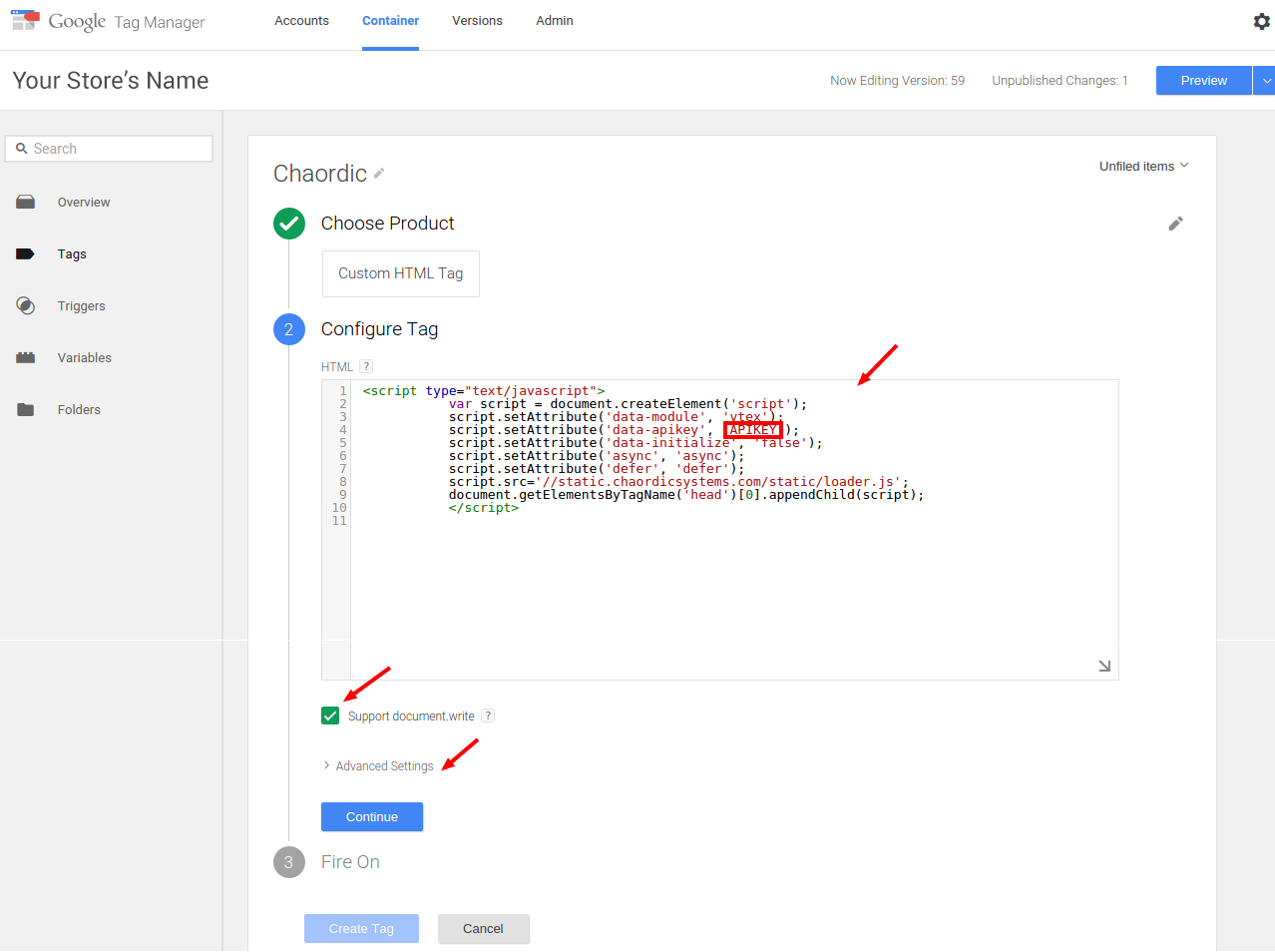
3. Configure a tag
Cole o código abaixo dentro do campo "HTML".
<script type="text/javascript">
var script = document.createElement('script');
script.setAttribute('data-apikey', 'APIKEY_LOJA_AQUI');
script.setAttribute('async', 'async');
script.setAttribute('defer', 'defer');
script.src='//suite.linximpulse.net/impulse/impulse.js';
document.getElementsByTagName('head')[0].appendChild(script);
</script>
Selecione a opção "Support document.write" e clique em "Advanced Settings".

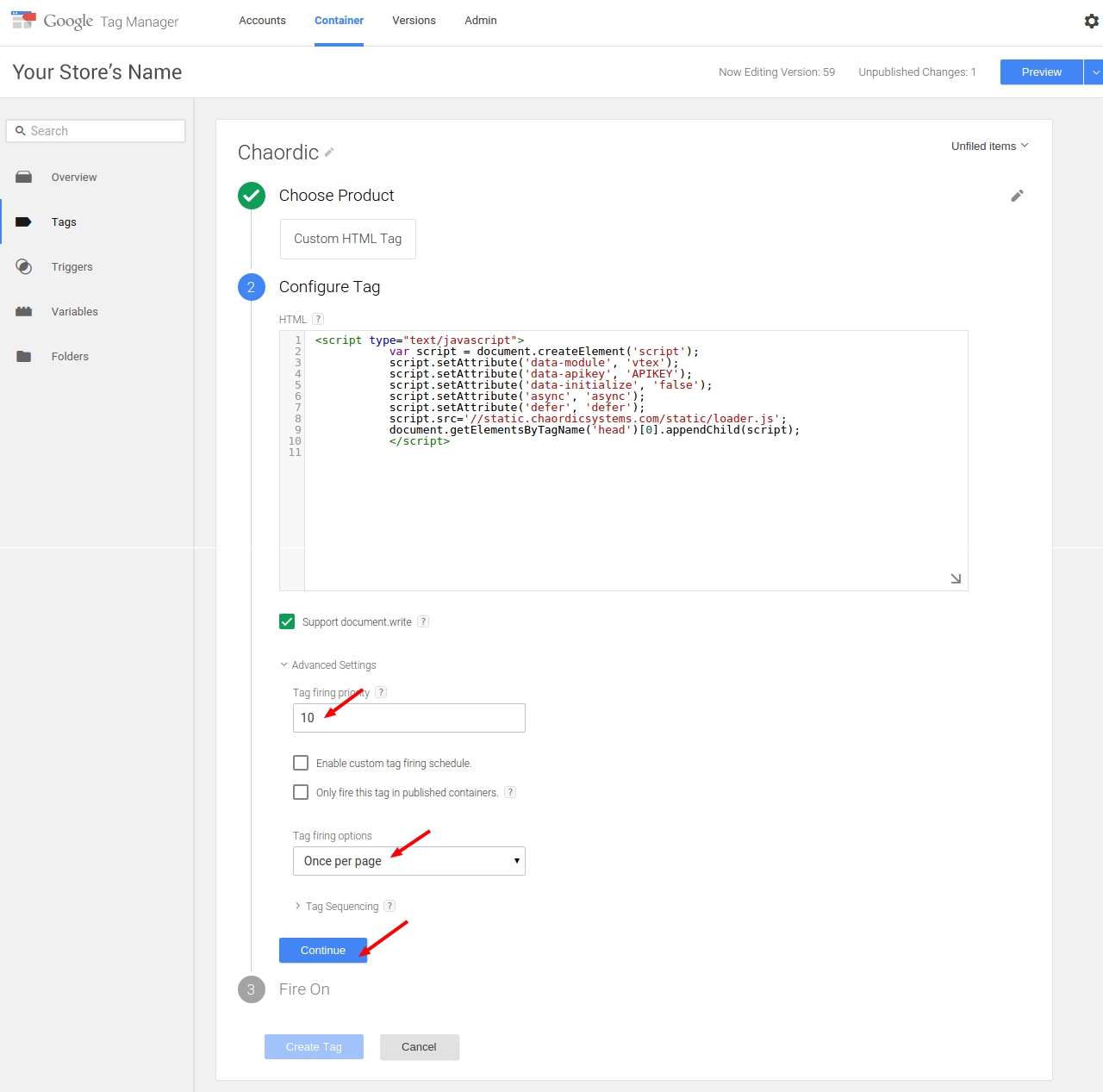
4. Defina a prioridade de carregamento
No campo "Tag firing priority", preencha o valor "10".
Em "Tag firing options", escolha a opção "Once per page". Clique em "Continue".

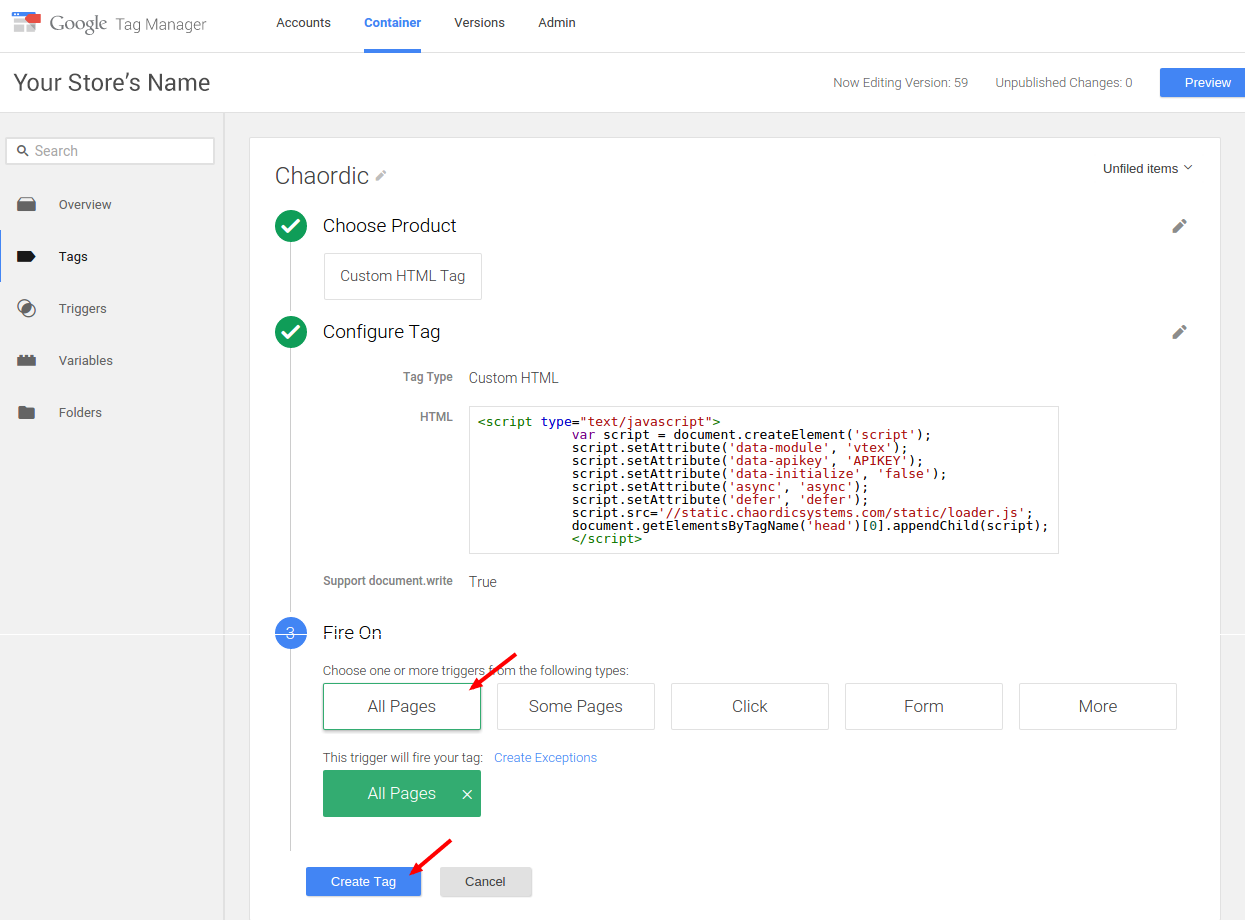
5. Escolha as páginas onde a tag será carregada
Selecione a opção "All Pages" para que o script da Linx Impulse seja inserido em todas as páginas do ecommerce.
Por fim, clique em "Create Tag".

Como o impulse.js funciona?
O impulse.js estabelece um canal de comunicação entre sua loja e nossa plataforma. Entre outras coisas, ele é responsável por:
- Trafegar dados das interações dos usuários do site
- Tratar a exibição das vitrines personalizadas no site (caso o Vitrines Personalizadas ou o Mídia Com Personalização estejam habilitados).
- Tratar a exibição do autocomplete e busca personalizada (caso a Busca Personalizada esteja habilitada)
- Gerenciar a exibição de produtos patrocinados (caso a plataforma de Ads esteja habilitada)
Ao finalizar a incorporação do impulse.js, é hora de começar a taguear as páginas do ecommerce.
